webデザイナーになるにはPhotoshopでデザイン力を身につけよう

Webデザイナーを目指しているなら、Adobe Photoshopを必ず覚える必要があります。Web制作業界ではPhotoshopが標準のデザインソフトとなっていて、Web制作会社のほとんどが必須のスキルとしています。
今回は これからWebデザイナーを目指す人がPhotoshopを使って何が出来るようになれば良いのか、どのように習得すれば良いのか具体的に説明していきます。ぜひ参考にして下さい。
目次
1.Adobe Photoshopの基本操作を身につける
Adobe Photoshopには、たくさんの機能が用意されています。私は使い初めて16年になりますが、今でも新しい機能を発見する事があります。その都度、Photoshopの多機能さには驚かされるばかりです。多機能なデザインソフトだからこそ、基本をしっかりと身につける必要があるのです。
1-1.基本操作・ツールの使い方を習得しよう

Adobe Photoshopを習得する時は、まずはじめに基本操作とツールの使い方を覚えましょう。基本操作とツールの使い方を覚える事で、写真加工・画像加工・写真の切り抜き・簡単なデザイン作業を行う事が出来るようになります。
1-2.本よりも動画で勉強するのがおすすめ

Adobe Photoshopの勉強には、本よりも動画で学ぶ方がおすすめです。動画の方が、同じように手を動かして体感しながら習得出来るからです。Photoshopは暗記ではなく体で覚えるソフトだからです。その為、動画の方が本よりも10倍早く習得出来ると思います。
Youtubeなどで「Photoshop 使い方」と検索してみると、いろいろなPhotoshopのテクニック動画がヒットします。オンラインスクールなどで学ぶのも良いでしょう。
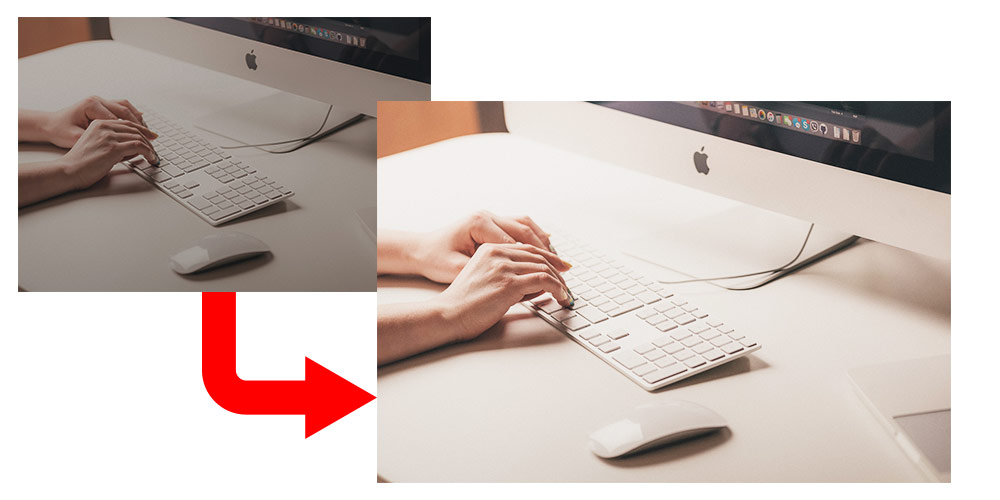
2.写真補正・画像加工力をつけよう

Photoshopの基礎・基本操作をマスターした後、次は、写真補正・画像加工力を身につけましょう。Webデザイナーは、扱う写真・画像をより綺麗に見せるという重要な仕事があります。写真が綺麗だからこそWebサイトも良く見えるのです。
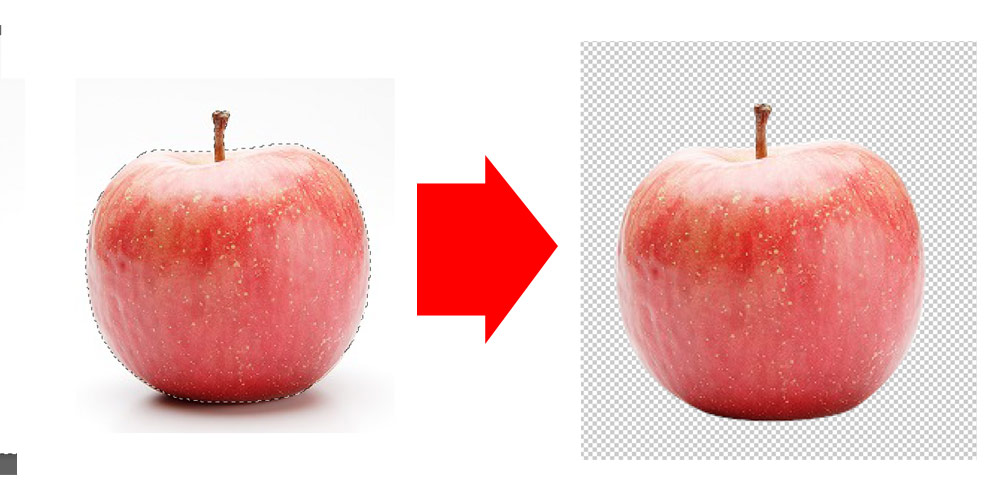
2-1.対象物をすばやく切り抜く力を身につけよう

Webバナーを作成する時などには、写真の対象を一部切り抜いて使用する事がよくあります。背景などに合わせてきれいに合成したりする為です。
モノ、人物がすばやく切り抜けるように練習しましょう。
3.文字詰め(カーニング)を身につける

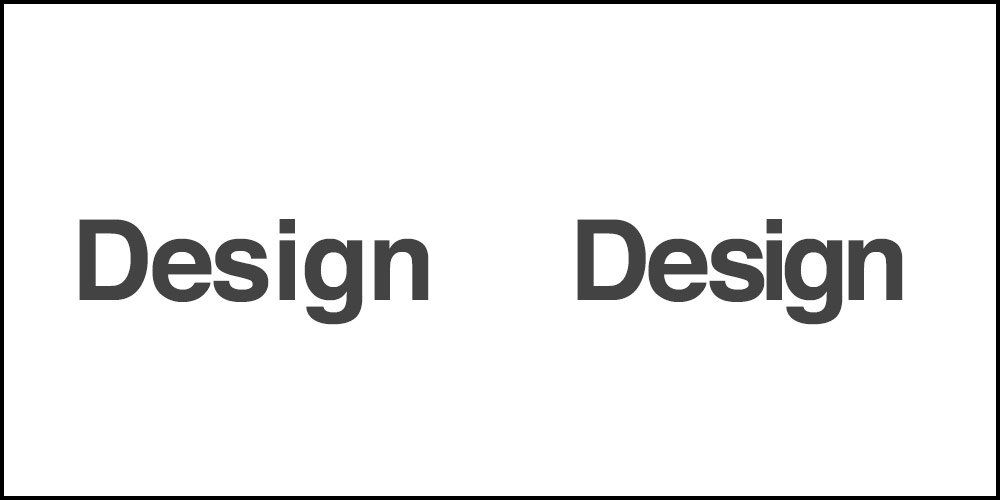
上記の”Design”という文字はどちらが読みやすいですか?
右の”Design”という文字の方が字間が揃いバランスがとれていて見やすいと思います。これが文字詰め(カーニング)というテクニックです。
どのWebサイトも写真・テキスト・動画で構成されていて、テキストの占める割合は非常に高く、ユーザーにとって読みやすくする必要があります。デザインをする時には必ず文字詰め(カーニング)を行う必要があるのです。
文字詰めをする事によって、文字が格段に読みやすくなり、Webサイトがとても見やすくなります。その結果、ユーザビリティの向上につながるのです。
4.PhotoshopでWebデザインしよう

Photoshopの基本を習得後、次にWebデザインをしてみましょう。
4-1.はじめに自分用の勉強サイトをデザインしてみよう
はじめは何をデザインしていいのかわからないと思いますが、Webデザイナーとしてスキルを上げていく為に「自分の勉強サイト」をデザインする事をおすすめします。
自分の勉強サイトは自由にデザイン出来ますし、楽しみながら勉強を進めていく事が出来るからです。Webデザインの勉強は楽しみながら効率的に進める事がとても重要なポイントなのです。
4-2.好きなサイトを参考にして同じようにデザインしてみよう
まずはあなたの好きなサイト・いつも見ているサイトを同じようにPhotoshopでデザインしてみましょう。その際に以下のポイントを同時にチェックしてみて下さい。
- なぜそのサイトが好きなのか。
- なぜそのサイトは印象が良いのか。
- 色は何をメインに使っているのか。
- どのようなレイアウトを使っているのか。
- 文字はどれくらいの大きさか。
Webデザイナーとして有名な中村勇吾氏はNHKプロフェッショナル仕事の流儀の中で茂木健一郎氏の「どうやって独学でデザインを勉強したんですか?」という問いに対して
世界の優秀なWebデザイナーのサイトのマネをして勉強していた
と語っています。
有名なwebデザイナーも初めはプロのマネをしてスキルアップをしているのです。
真似てデザインの勉強をする事は決して悪い事では無く、短期間でデザイン力をアップする為の効率的な方法と言えます。ぜひ試してみて下さい。
5.Photoshopを覚えるとWebデザイナーに必要なスキルが最短で習得出来る仕組みとは?

それは、Photoshopを使って自由自在にWebデザインが出来るようになると、そのデザインをWebサイトとして早く動かしたくなるからです。(早くホームページにしたいという気持ちになる)
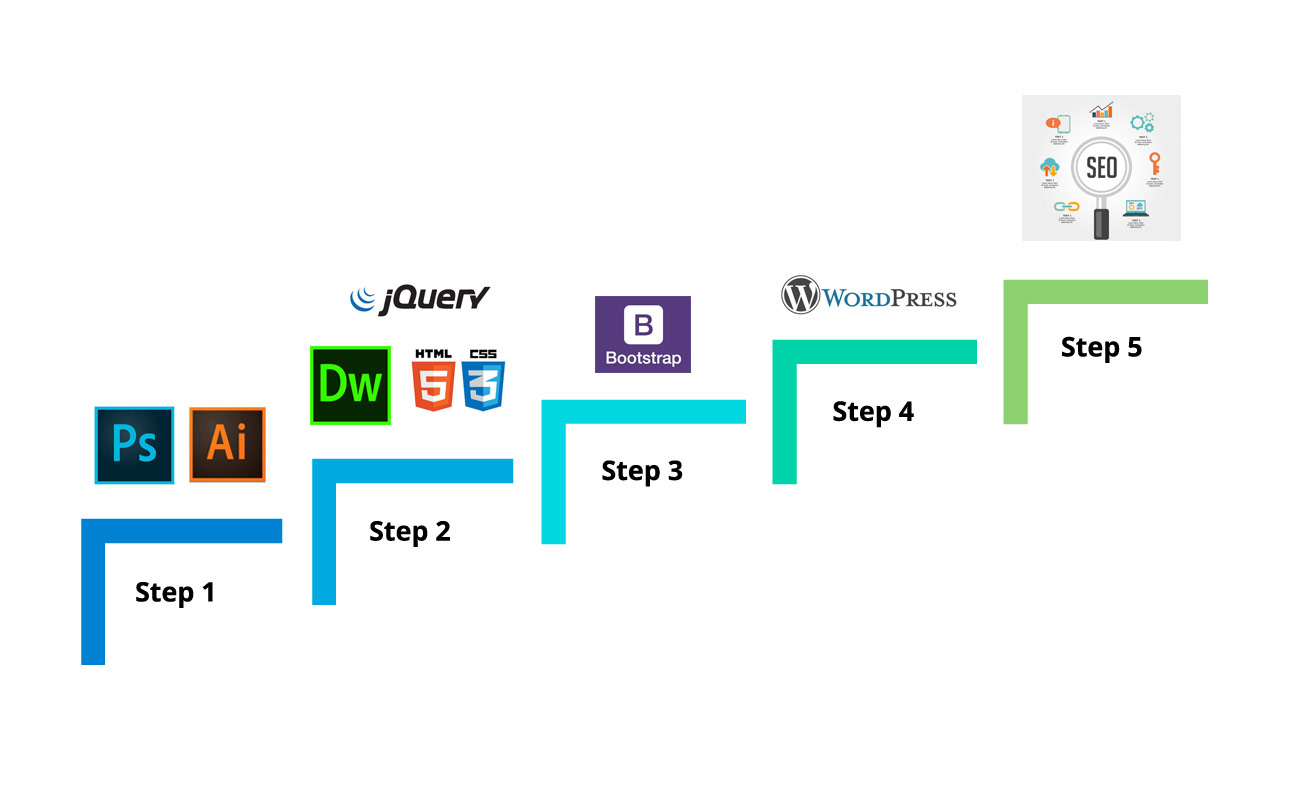
- デザインをホームページにする為にHTML+CSS・Dreamweaverを習得したい
- ホームページに動きをつける為にjQueryを習得したい
- 効率的にレスポンシブサイトを作る為にBootstrapを習得したい
- 更新しやすいホームページにする為にWordPressを習得したい
- ホームページを上位表示させる為にSEOを習得したい
このように自発的に勉強する事が出来るようになれば、ステップごとに目的が明確になりますので、独学も挫折しにくくなります。Webの独学に挫折はつきものですがそれは、目的が明確になっていない為、自分が何の為に勉強しているのかわからなくなってしまう事が原因です。
このスキルを身につけると◯◯が出来る様になる!という目的を常に持ちながら勉強する事がとても大切です。目的を常に意識しながら勉強を進めていきましょう。
まとめ
Webデザイナーを目指すなら、はじめにPhotoshopを使って自由自在にデザイン出来る力を身につける事が重要なのはお伝えした通りです。
photoshopは一度覚えれば、しばらくの間ずっと使うことが出来ますし、身につけたデザイン力は一生モノのスキルです。Photoshopは非常に投資効果の高いビジネススキルの一つなのです。
習得に費やした時間と労力は、何十倍、何百倍ものリターンとなってあなたに帰って来ることはお約束いたします。こちらの記事に併せて「Webデザイナーを目指すなら覚えておくべきスキル一覧」もぜひ参考にしてみてください。









この記事へのコメントはありません。