採用担当者に好印象を与えるポートフォリオサイトの作り方

未経験からWebデザイナーになる為に、面接用のポートフォリオサイトを制作しようと考えているけど、どのようなサイトを作れば良いのか悩んでいないでしょうか?
今回は、Webデザイナーの採用担当者側の立場に立って、こんなサイトを作れる人がいたらいいなと思う人物像と好印象を与えるポートフォリオサイト作成のポイントを詳しくご紹介。これから面接の準備に向けて少しでも役立てていただければ幸いです。
目次
1.自分で設計し自分で考えたWebデザインである事

面接用のポートフォリオサイトは「自分で考えて企画し、自分でデザインし、自分でコーディングしたサイト」での提出が大前提となります。
テンプレートデザインのサイトは、Webデザイナーの面接では、間違いなく評価されないので、絶対に使用しないようにしましょう。テンプレートデザインを使うのはデザイナーの仕事ではないからです。
1-1.サイトを見ただけで何のサイトかわかるようにしよう
採用担当者が、あなたの作品サイトを見たときに一目で何のサイトなのか何を伝えたいサイトなのかわかるようにWebデザインしてみましょう。伝わるサイトをデザイン出来る人はWebデザインの現場では必ず評価されるからです。
1-2.印象的なロゴデザイン
ロゴはサイト内においてファーストビューに必ず表示され、サイトの看板的役割を果たします。ロゴデザインで、すべてが決まるというのは語弊がありますが、サイトの第一印象を決める重要な要素である事は間違いないありません。自由な発想で、オリジナルのロゴをデザインしてみましょう。
1-3.カーニング(文字詰め)が施されている

デザインには必ず文字が用いられます。パソコンで入力された文字は打ち込んだだけでは、字間がバラバラになっています。これでは良いデザインは生まれない。ここで字間を調整する作業を施す必要があります。これをカーニング(文字詰め)といいます。カーニングされた文字は必然的に見やすくなり、文字にインパクトを出す事が出来るのです。企業の採用担当者はあなたのデザインがきちんとカーニングされているのかをチェックしています。
1-4.デザインルールをしっかりと理解している
デザインにはルールというものが存在します。例えば以下のような事です。
- 同じレベルの見出しの文字サイズが同じである事。
- 羅列される要素に余白をあける時は、余白を等間隔にする必要がある。
- 複数の要素の縦・横の頂点を整列させる。(キーライン)
- 様々な段落要素の行間を統一する
ルールを意識したWebデザインはユーザーからすると非常に見やすくとても使いやすいのです。是非、ルールを意識してデザインして下さい。
1-5.ユーザビリティを理解している
Webという媒体は、その他の紙の媒体と比べると、非常に見にくい媒体と言われています。その為Webサイトのデザインは、ユーザーにとって見やすく使いやすいものである必要があります。これをユーザビリティと言います。以下のような点を確認するとユーザビリティ改善につなげる事が出来です。
- 各デバイスにおいて文字が読みやすいか。
- 迷いにくいサイトになっていないか。
- ストレスを与える配色になっていないか。
- ボタンは押しやすいか。
これらを確認するだけでも、ユーザビリティが向上し使いやすいサイトになるはずです。サイトが完成したら必ずユーザビリティのチェックをしましょう。家族・友人にサイトを見てもらうと修正箇所を洗い出しやすいのでチェックしてもらいましょう。
1-6.写真の使い方
Webサイトは、文字と画像で構成されています。その中でも、視覚に直接訴えかける写真の存在は大きいのです。サイト内に写真が掲載されていれば、人の目はスクロールしていても無意識に写真に止まります。という事は、写真は出来るだけ高画質で美しく、キレイに加工されているに越した事はないのです。
写真の使い方が綺麗なサイトは、Webサイトのブランディングに直接的につながるし、ユーザーのサイト滞在時間は伸びます。その結果、とても魅力的なサイトにする事が出来るでしょう。
Webサイトでは写真の使い方次第で、良いサイトにもなるし悪いサイトにもなってしまいます。写真の使い方には徹底的にこだわりを持って、制作を行いましょう。
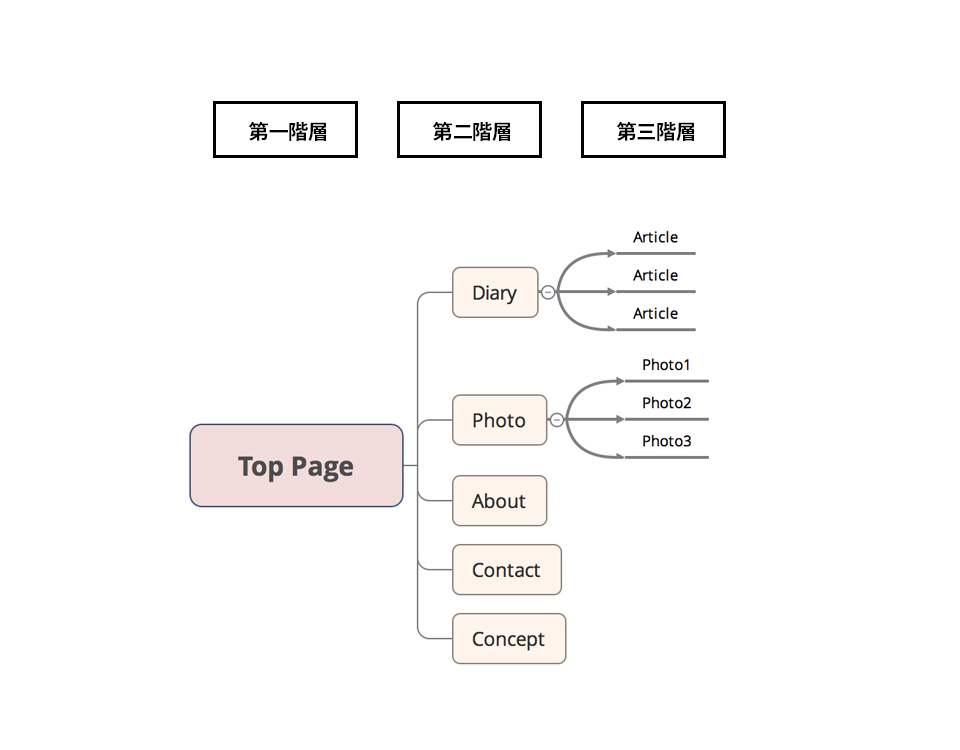
2.迷いにくいサイト構造(3階層)

webサイトは以下の三階層で作成しましょう。
三階層で作成する事により、ユーザーはサイト内で迷いにくくなりますし、検索エンジンが情報を収集しやすくなる為、SEO的にも効果が出やすいのです。
- トップページ
(例:第一階層)https://stackdesign.jp/ - カテゴリページ
(例:第二階層)https://stackdesign.jp/webdesigner/ - 詳細ページ
(例:第三階層)https://stackdesign.jp/webdesigner/job-description/
3.文法通りにキレイに書かれたHTML+CSS

HTML+CSSが文法通りに書かれている事をチェックしましょう。綺麗に書かれたソースコードは、検索エンジンにも評価されやすく、SEO的にも有利です。
HTMLやCSSの文法チェックは無料で使える以下のサイトがおすすめです。チェックしながらエラーの無い綺麗なソースコードを書けるように練習してみて下さい。
4.JavaScrip(jQuery)などで効果を施したサイト

Webサイトのメインビジュアルに使用されるスライダーや、スムーススクロール、マウスオーバーなどのエフェクト効果をjQueryを使って実装してみましょう。
Webデザインの制作現場では、jQueryのサンプルを元にカスタマイズしてサイトに実装する事がよくある為、評価してもらえるでしょう。
5.WordPressサイト

世界中のWebサイトの27%はWordPressで作成されている。
(WordPress社の発表)
WordPressを使ったWebサイトがここ数年で爆発的に増えています。インターネット統計サイト(Internet Live Stats)によると世界のWebサイトは10億突破したと発表しています。その内の27%を単純計算しても2億7千万ものWebサイトがWordPressで作られているという計算になるので驚くばかりです。
日本でもWordPressを使った案件が急増している為、WordPressサイトを作成出来るWebデザイナーはどこにいっても重宝されています。WordPressサイトは、間違いなく採用担当者にアピール出来るでしょう。
これらの事を踏まえてWebデザイナー面接用のポートフォリオサイトでは、WordPressサイトでの提出を強くおすすめしています。
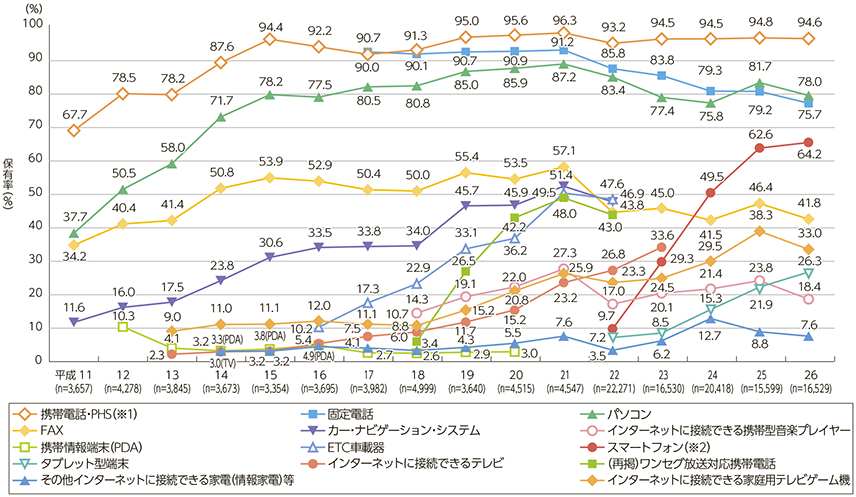
6.スマートフォンサイトの作成
下記の総務省の発表した通信利用動向調査の統計グラフを見ていただければわかる通りスマートフォンユーザーは年々右肩上がりで増加しています。
その時代の流れに沿って制作現場ではスマホ対応のWebサイトの案件が急増し、今やスマホサイトの制作は必須となっているのです。レスポンシブサイトで提出する事が必須ではないですが、最低限スマホサイトは必ず制作して提出しましょう。

(出典)総務省「平成26年通信利用動向調査」
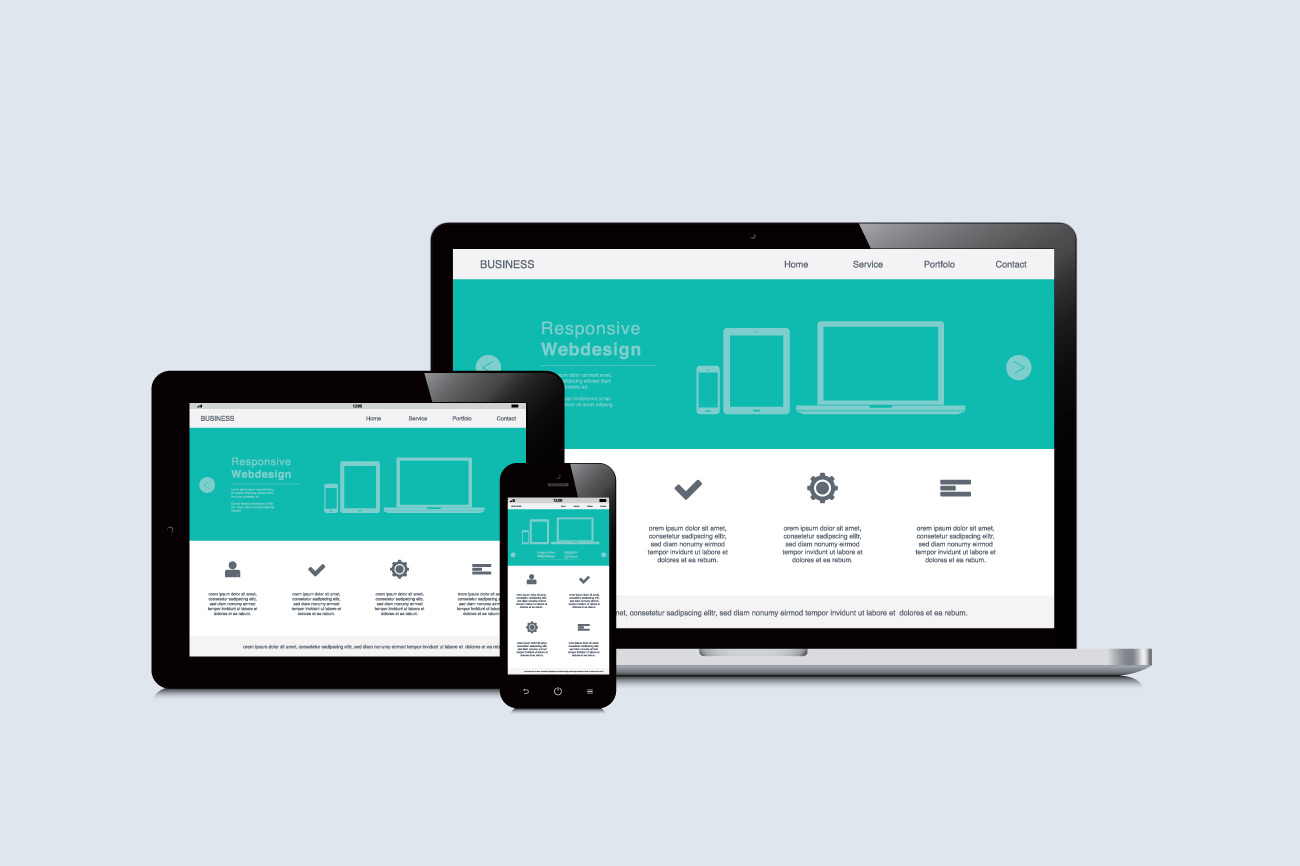
6-1.レスポンシブWEBデザインとは

1つのHTML+CSSで複数のデバイス(PC・スマホ・タブレット)の画面に合わせて、ストレスなく表示させる事が出来る制作方法。1ソースでデバイスごとにサイト作成をする必要がないのが最大のメリットです。管理も楽な上にコストも手間もかからない事からWebサイト作成の主流となっています。GoogleもレスポンシブWEBデザインを推奨しています。
6-2.Bootstrapとは?

レスポンシブWEBデザインに特化した、CSSフレームワーク。レスポンシブになるようにCSSが記述されているので、時間をかけずにレスポンシブデザインのサイトを作る事が出来ます。bootstrapを使ってポートフォリオサイトを作るのもおすすめです。
7.コピーライティング力

Webサイトは文章と画像(写真)から構成されていて、写真の使い方はとても重要である事は前述させていただいた通りですが、Webに掲載する文章(コピー)も同じくらい重要です。それはWebサイトはほとんどが文字ベースで作られていますし、コピーこそがユーザーに内容を伝える事が出来るからです。コピーライターという職業があるように、文字には人を動かす力が宿っているのです。
ポートフォリオサイトは自分で企画し、自分の言葉でコピーを考えて編集して提出しましょう。コピーライティング力・編集力を採用担当者にアピールする事が出来る為、評価ポイントになる事は間違いないありません。
まとめ
これからポートフォリオサイトを作る時には、今回ご紹介させていただいたポイントすべてを完璧にこなす必要はありませんが、出来るだけ意識して取り入れてサイト制作を進めてみて下さい。
ポートフォリオサイトをプレゼンテーションしよう
サイトが完成したら、採用担当にすべてを説明出来るようにプレゼンテーションの練習をしましょう。企画からコンセプト、なぜこのデザインにしたのか、なぜこの配色にしたのか、サイトの構造など、別途資料を用意しても良いので、自信を持って面接官にサイトの説明出来るように準備しておきましょう。
採用担当者はあなたのコミュニケーションスキルを見ている
採用担当者は、あなたの制作スキルをもちろんチェックしていますが、それに合わせてあなたにコミュニケーション能力があるかをしっかりと見ているのです。挨拶や礼儀、言葉遣い・話し方などにも意識して、面接の準備を進めましょう。
最後に
紹介させていただいた内容を取り入れて準備する事が出来れば、採用担当者に好印象を持ってもらう事が出来るでしょう。未経験でも学歴がなくてもWebデザイナーになる事は可能です。しっかりと準備して悔いの無いように、自信をもって面接に挑んでいただければ幸いです。









この記事へのコメントはありません。