Webデザイナーなら必ずインストールしておきたい作業効率化ツール7選

今回は、Webデザイナー向けの仕事効率化ツール7選をお届けします。
企画・デザイン・コーディング・WordPress・サイト公開とWebデザイナーの仕事はどの作業もたくさんの時間のかかるものばかり。今回ご紹介する仕事効率化ツールを使っていただく事で、Webデザイナーの仕事を今までの数倍効率化する事が出来、作業時間の短縮につなげる事が出来ます。
すべて今すぐ使える無料ツールですので、実際にインストールしてWeb制作の効率化にお役立て下さい。
目次
1.PC版 LINE

Webデザイナーは、LINEを使って社内でやりとりする事が多くあります。すべてスマートフォンのLINEで対応していては効率が悪すぎて、時間がかかってしまいます。そこで便利なのがPC版のLINEです。スマホLINEよりもタイピングもファイル・画像送信も早くこなす事が出来るのでとても便利です。私は、仕事中はPC版のLINEをフル活用し作業時間を大幅に短縮する事が出来ています。
| ダウンロードURL | https://line.me/ja/download |
| 対応 | Windows または Mac |
2.Googleカレンダー(スケジュール管理)

GoogleカレンダーはWebデザイナーにとってプロジェクトの制作スケジュール管理に最適です。スケジュールをプロジェクトスタッフでシェアする事が出来ますし、プロジェクトごとの色分けも可能です。期限が近づくとメールなどでお知らせをしてくれたりするので重要事項などを忘れる事もありません。Google カレンダーはプロジェクトを円滑に進める手助けをしてくれます。
| URL | https://calendar.google.com/calendar/ |
| 対応 | Windows または Mac (Googleアカウントが必要) |
3.Pocket (最速ブックマークアプリ)

Pocket(ポケット)は、オンライン上の記事を最速ワンクリック・ワンタップで保存出来るブックマークアプリです。Google Chromeの拡張機能のアプリ、またはスマートフォンアプリとしてインストールする事が出来ます。
Webデザイナーは、サンプルコードを探したり、調べものをする時にたくさんのサイトを見ます。目的に近いページを見つけた時に、Pocketを使う事でワンクリックで保存する事が出来ます。保存と同時にタグをつける事が出来るので、後からブックマーク内での検索も可能。すぐに目的の情報にアクセス出来ます。
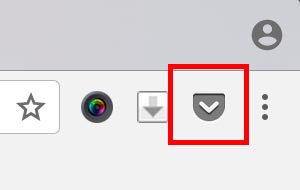
おすすめはGoogle Chromeの拡張アプリとして使用するのがおすすめです。以下のように右上にアイコンが表示されるので、ここをワンクリックするだけでPocket上にあなたの好きなWebページをブックマークする事が出来ます。

| オンライン版 | https://getpocket.com/ |
| iOS | ダウンロードリンク |
| Android | ダウンロードリンク |
| Google Chrome | ダウンロードリンク |
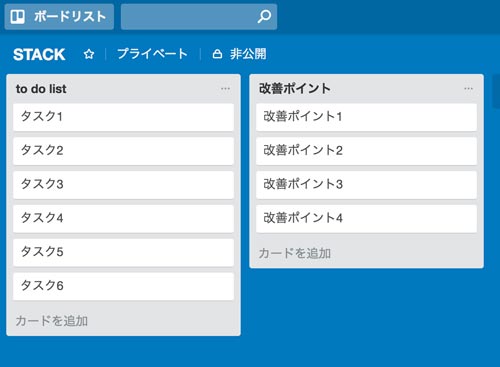
4.Trello (タスク管理)

Trello(トレロ)は視覚的に使えるタスク管理ツールとして注目を浴びていて世界で人気急上昇中のアプリです。

カードの中にリストをどんどん追加する事が出来て、簡単に並び変えを行う事が出来ます。その日に行うto do listを作る事も出来ますし、サンプルコードなどを保存しておく事も出来ます。プロジェクトごとに分けたい場合は、ボードを使います。
Trelloもカードやリストの検索などが簡単に出来るので、忘れかけていたタスク、これまでに積み上げて来たソースコード、メモなどをすばやく引き出す事が出来ます。頭の中を整理する為にTrelloを使わない手はありません。
| オンライン版 | https://trello.com/ |
| iOS | ダウンロードリンク |
| Android | ダウンロードリンク |
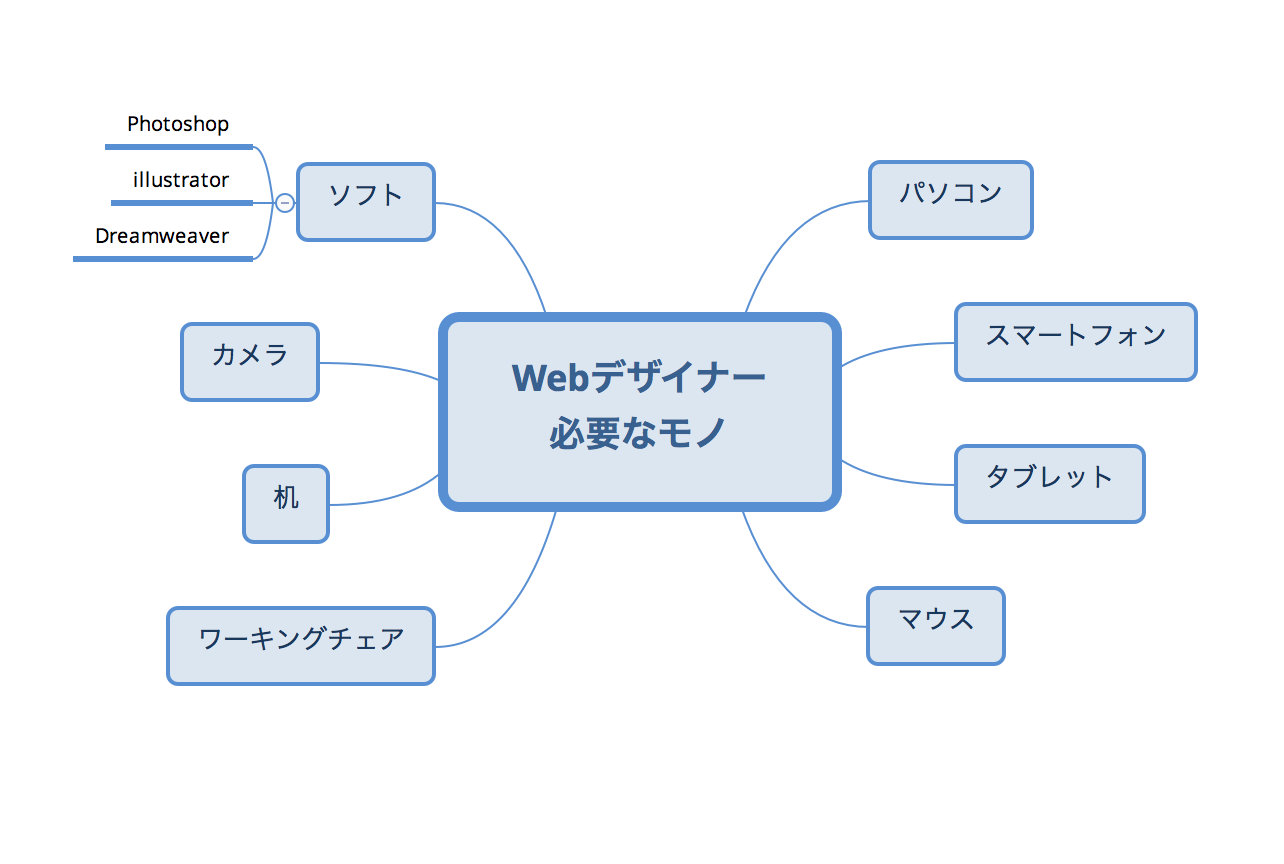
5.Xmind (マインドマップ)

マインドマップとは、はじめに中心に問題・提起などを書き、そこから放射状にアイデアや思考などを書いて、思考や発想などを一枚のマップとしてわかりやすくまとめるツールの事です。マインドマップを書く事によって思考を整理整頓する事が出来るのです。

私は、サイトマップ作成ツールとして、アイデアを出す為の思考・発想ツールとして、Xmindをよく使用しています。Webデザイナーは、業務で多くの情報を扱いますので、頭の中を常に整理する必要があります。Xmindをフル活用して常に頭の中を整理しながら仕事を進めて行きましょう。
| URL | http://jp.xmind.net/download/ |
| 対応 | Windows または Mac |
6.Awesome Screenshot(全画面キャプチャ)

Awesome ScreenshotはGoogle Chromeの拡張機能アプリとしてインストールする事が出来ます。このアプリの優れている点は、ページの見えている所だけではなく、見えていないページ下部まで全体をキャプチャする事が出来ます。
私はAwesome ScreenshotでキャプチャしたものをPhotoshop上でデザインを修正する場合によく使用します。
| URL | ダウンロードリンク |
| 対応 | Windows または Mac のGoogle Chrome |
7.ColorZilla (カラーサンプリング)

Color Zillaは、Web上の色をサンプリングする事が出来るツールです。こちらもGoogle Chromeの拡張機能アプリで、ワンクリックでWeb上の色をサンプリングする事が出来る優れものです。
Webデザイン中に、この色番号知りたい時がよくあって、キャプチャをとって、Photoshopで色番号調べてコピーしてペーストしてという手間のかかる事やってたのですが、colorzillaを使う事で、色番号の知りたい所にマウスをのせてワンクリックするだけで簡単にサンプリング出来ます。
| URL | ダウンロードリンク |
| 対応 | Windows または MacのGoogle Chrome |
まとめ
今回は、Webデザイナーの作業を効率化する為のツールを7つご紹介させて頂きました。私はWebデザイン歴13年になりますがこの7つのツールは、今では仕事でかかせないものとなっていて毎日使用しています。
Webデザイナーは、作業工程がとにかく多く、長時間労働になりがちな職業です。制作のスピードをアップさせる為には、常に効率化出来る事を考えましょう。常に頑張ろうではなく頑張らなくても良いようにする為には、どうすれば良いのか考える事も大事なのです。
7つのツールはすべて無料で使う事が出来ますし、無駄な時間を徹底的にカットしてくれます。それぞれのツールを徹底的に活用していただき、あなたの作業を効率化して見てください。これらのツールがあなたの作業時間を大幅に短縮し今よりもスピーディーにWeb制作を行う事が出来るようになるはずです。









この記事へのコメントはありません。