ECサイトWebデザイナーの具体的な仕事内容と1日の制作スケジュール

今回は、ECサイトWebデザイナーの具体的な仕事内容についてわかりやすく解説します。ECサイトとは(Eコマース)サイトの略。いわゆるネットショップの事で、ネットショップを更新・管理を行うWebデザイナーの事です。
ネットショップ店舗数は数多くあるので、それに比例してECサイトのWebデザイナーの求人案件をたくさん見つける事が出来ます。
私も過去にネットショップでの実務勤務が3年程ありますので、リアルな制作現場の状況と仕事内容をわかりやすく解説出来ると思います。こちらのページを参考にお気に入りのECサイトのWebデザイナーになれるように学習を進めてみて下さい。
目次
ECサイト制作現場は女性中心に活躍する職場です。

ECサイト運営会社のWeb制作部は、女性が中心に活躍する職場です。採用が決まると社内はいくつかのチームになっている事が多く、その中のWeb制作の部署で勤務となります。男女比率は業種によっても異なりますが、求人件数も多くとても人気の職業です。
ECサイトWebデザイナーの仕事内容とは?

EC系Webデザイナーの仕事内容は大きく分けて以下の通りです。
- 商品画像作成
- バナーデザイン
- Webサイト更新
- 商品カタログデザイン
- キャンペーンページデザイン
- コーディング
ECサイトを確認するとたくさんの商品画像はもちろんですがトップページのバナー、キャンペーンページ、特集ページ、詳しい商品詳細ページ、商品一覧ページなどたくさんの構成要素で成り立っています。商品画像の作成、商品カタログのデザインは毎日のルーティン作業です。
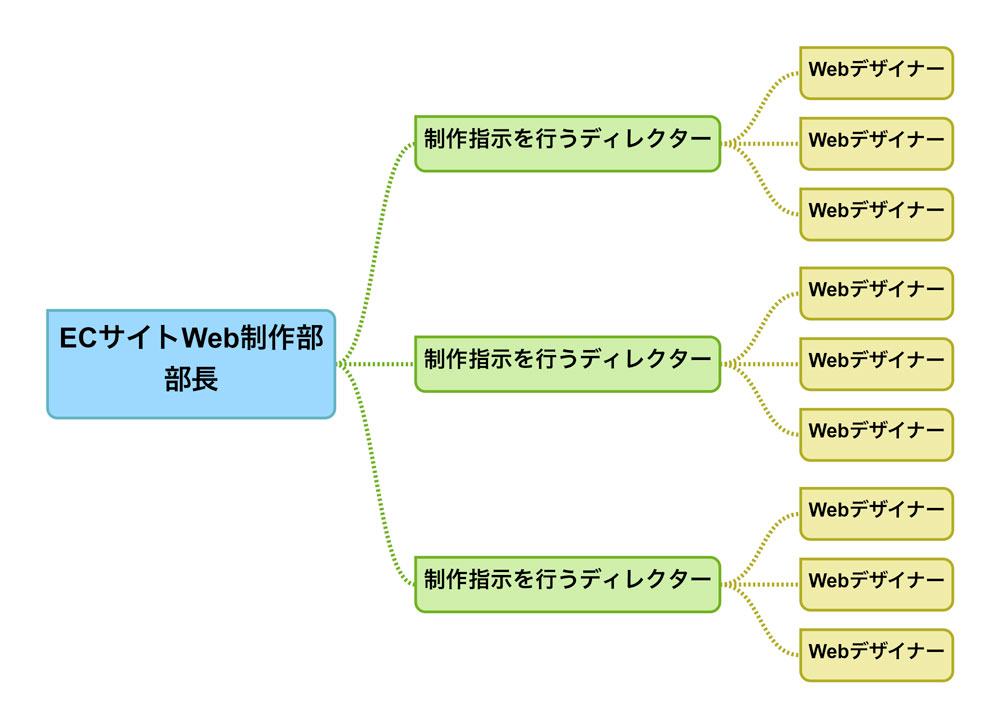
ECサイト制作現場のチーム構成

ECサイト運営会社のチーム構成は以下の通りです。Web制作部の部長が全体のプロジェクトを統括し、Webデザイナーに指示を出すディレクターが2〜3人、Webデザイナーが5〜10人程度の会社が多いです。
中小企業のECサイト事業部などでも基本的には構成は同じで、Webデザイナーがディレクション・デザイン業務すべてを行う事もよくあります。

勤務していた食品系ECサイトのWebサイト制作事業部のチーム構成
ECサイトWebデザイナーの求人案件の業種は多種多様です。代表的な業種は以下の通りです。
- 食品
- ファッション
- 美容用品
- スポーツ
- アウトドア用品
- インテリア
- 家電・電子機器
- 工具用品
- 日用品
大きく分けてこれらの業種に分類する事が出来ます。この中でも、ファッション・美容・インテリア関係のECサイトWebデザイナーはとても人気があります。楽天・Yahooショップ・ZOZO TOWN・自社サイトなどで運営している会社が多く、たくさんの求人案件を見つける事が出来るでしょう。
東京・大阪がEC系Webデザイナーの求人募集が集中

ECサイトの求人案件が集中しているのはやはり東京と大阪です。たくさんのショップがありますので、あなたの一番好きな業種のECサイトの求人募集を見つける事が出来るでしょう。地方でも求人案件を見つける事は出来ますが都会の案件に比べるとやはり中小企業のECサイトまたは個人が運営しているECサイトの募集が多いようです。
EC系Webデザイナーに求められる制作スキルとは?

それではECサイトWebデザイナーに求められるWeb制作スキルをご紹介します。最低限これらのスキルを習得して丁寧にポートフォリオを制作後に面接に挑みましょう。
Photoshopで商品画像作成とバナーデザインとページデザイン

EC系Webデザイナーが毎日使うソフトは間違いなくPhotoshopです。Photoshopを使って以下の業務を毎日行っています。
- バナー制作
- 切り抜き作業
- ページデザイン
- 商品画像作成
- カタログページデザイン
日常業務のほぼすべてといっても過言ではない程、Photoshopを使って仕事を進めていきます。EC系Webデザイナーを目指しているなら、何よりも先にPhotoshopをある程度自由自在に使いこなせるように練習をしましょう。
EC系WebデザイナーにとってillustratorはPhotoshop程、使用頻度は高くありませんが、サイト内で使用するアイコン、背景画像などを作成する時に重宝します。illustrator習得のポイントは、ペンツールのパス機能を使いこなせるようになる事です。
ペンツールを使いこなせるようになれば、様々な形の図形をスピーディーに描く事が出来るのでアイコン、ロゴ、イラストなどをデザイン出来るようになるでしょう。
Dreamweaverを使ってHTML5+CSS3でコーディング

最近では、新規ページの作成をしているECサイトが多いので、HTML5+CSS3のスキルを持っている人はどの会社からも歓迎されるでしょう。ノーコードの時代が到来などと言われていますが2021年現在、制作現場ではまだまだノーコードには程遠い状況が続いています。
HTMLは覚えて損する事は全くありません。習得は少し難しいかもしれませんが、Adobeのデザインソフトの習得と一緒にDreamweaverを使ってHTML5+CSS3がかけるように学習しましょう。
ECサイトWebデザイナーの1日のスケジュール

それではここからは、EC系Webデザイナーの1日の仕事内容をご紹介します。EC系Webデザイナーは残業が比較的少なく朝10:00〜夜19:00までの就業時間、土日祝日を休みに設定している会社が多いです。それでは出社してからの一日の流れをご紹介したいと思います。
これは私が過去に東京の食品系ECサイトのWebデザイナーとして勤務していた時の1日のスケジュールです。
9:45出社→ 10:00勤務開始
就業前の15分前には出勤。10:00になった時にスムーズに仕事が進めれるように、その日の一日のタスクを10分程度で確認します。
10:00〜10:15 部署内のディレクターと打ち合わせ(制作スケジュールの確認と進捗管理)
10:00からは全体朝礼が5分程度。10分程度で、チームのディレクターから制作スケジュールの確認と進捗について軽い打ち合わせを行います。
10:15〜12:00 商品画像制作
ECサイトは商品画像を作る作業が毎日あります。お客様が商品を購入するきっかけの入口となるのが商品画像です。商品を綺麗に細かく切り抜いたり色を補正したりPhotoshopを使ってスピーディーに画像加工を行います。一つの商品を魅力的に見せることが出来るように練習する事が大事です。
12:00〜13:00 休憩
1時間の食事休憩があります。
13:00〜15:00 バナー制作
ネットショップで毎週更新していたのは、トップページに配置しているバナー画像などです。トップページのバナー画像がずっと同じままではユーザーはそのサイトに飽きてしまいます。バナーの更新を怠っていると売上がすぐにダウンしてしまいますので、お店のウィンドウディスプレイを着せ替えるのと同じように、ディレクターから指示を受けたバナーを毎週制作します。
15:00〜17:00 新規ページデザイン
ネットショップでは、期間限定キャンペーンなどの新規ページ作成を行う事がよくあります。(例)母の日キャンペーン、夏ギフトキャンペーン、秋のスーパーセール、クリアランスセールなど業種によって様々です。
その際に必要なのが、新規のページデザインです。新規ページもディレクターから指示された内容でWebデザイナーがページをデザインする必要があります。一日でデザインを完成する事は出来ませんが、1日2時間程度×5日間でページデザインを完成させていました。ここでもPhotoshopを使ってページデザインを行います。
17:00〜19:00 商品ページカタログ制作
商品詳細ページにも数々の商品画像があります。これを業界では商品カタログと言います。各商品の商品カタログ制作を毎日デザインしていました。デザインが出来上がったらWebサイトの管理画面より更新作業を行います。
まとめ
今回は、人気のECサイトWebデザイナーの仕事内容と一日の勤務スケジュールをご紹介させていただきました。この記事の要点は以下の通りです。
EC系Webデザイナーに必要なスキルは以下の通りです。これからEC系Webデザイナーを目指すなら以下の3つのスキルは必ず習得しましょう。
- Photoshop
- illustrator
- Dreamweaver(HTML5+CSS3)
この3つをマスターする事が出来れば、商品画像制作、バナーデザイン、商品カタログデザイン、ページデザイン制作、商品画像切り抜きなどEC系Webデザイナーに必要なすべての業務をマスターする事が出来るようになります。この3つのソフトの習得はそこまで難しくありませんので出来るだけ早く学習に取り掛かりましょう。
Webデザインを独学で学習するのはとても効率が悪くなってしまうという方はこちらの記事を参考に学習効率を上げてからスタートするのもおすすめです。
「独学でWebデザイナーを目指すなら本ではなくマンツーマンレッスンに参加しよう」










この記事へのコメントはありません。