Webデザイナーを目指すあなたへおすすめのパソコン・マウス

これからWebデザイナーを目指す為に、まずはパソコンの購入を考えている方。パソコン購入は決して安い買い物ではないから、しっかりと調べた上で自分に合う一台を選びたいと思っている方。初めてのパソコン選びで失敗だけは絶対にしたくないですよね。
Windows・Macどっちを買えばいいのか。スペックはどれくらいのものを選べば良いのか。デスクトップそれともノートブックなのか。パソコンって高いからいろいろと悩んでしまいますよね。
今回はこれからWebデザイナーを目指すあなたにぴったりのおすすめのパソコンをモニターサイズ・CPU・メモリなど細かなスペックの説明を交えて詳しくご紹介しています。こちらの記事を参考にしていただき、あなたに合った最適のマシンを見つけていただければ幸いです。
目次
1.開発環境はWindowsかMacどちらを選ぶべきか

1-1.WebデザイナーはWindows・Macどちらを使えば良いか?
WindowsとMacどちらを購入するべきかと聞かれたら、私はMacを選ぶ事をおすすめしています。MacでBootcampという機能があって、それを使う事でMacの中にWindowsをインストールして使う事が出来るからです。
MacがあればWindowsもインストールして使う事が出来るので、Windowsはもうマシンとして購入する必要がないと思います。
1-2.制作会社の制作環境はWindowsが多い
Web制作の現場では今でも圧倒的にWindowsの環境が多いです。その為、最低限Windowsの環境に慣れておく事は大切です。
1-3.Webデザインに特化した制作会社はMacが多い
デザインに特化したWeb制作会社などはMacを開発環境に選んでいる事が多いです。Macの魅力はなんと言っても、シンプルで洗練されたデザインでしょう。そして動作がとても安定していると言う事です。
1-4.Windows・Macどちらも使えるのがベスト
Webデザイナーは、結局どちらのマシンを使えるようになれば良いのでしょうか。結論は両方使えるようになるのがベストです。両方使う事が出来れば、どこの制作会社で働く事になっても対応出来るからです。
1-5.WindowsとMacの操作方法はそこまで変わらない
WindowsとMacってそんなに使い方が違うの?と思われる方とても多いです。Webデザインする上で実際のところ、WindowsとMacでは操作方法に大きな違いは無いので安心して下さい。
WinとMacの違いといえば、WindowsのCtrlキーとMacのcommandキーの違いくらいでしょうか。あとはファイルを検索する時にはWindowsならマイドキュメントMacならFinderから探すという事です。
WindowsもMacも慣れてしまえばそこまで変わりはありません。どちらかに苦手意識があっても慣れればすぐに使えるようになります。
2.Retina対応化が進んでいる為、Webデザインをするなら迷わずMacを選ぼう
最近ではMacBook・MacBook ProやiMacのシェアが進み、Apple社の開発したRetinaディスプレイを使っている人がとても多くなってきました。Retinaディスプレイは通常ディスプレイの2倍の解像度のピクセルで構成されていて、とても美しく表示出来ます。
Webデザイナーとしては、今後Retina対応のWebサイトを作る事が必須となる為、表示の検証を行う為にもRetina対応のMacをファーストマシンとして選択する事を強くおすすめします。
「Webデザイナーを目指す方に最適なディスプレイサイズ」で最適なディスプレイサイズについてもご紹介していますのでこちらもあわせてご確認下さい。
3.デスクトップとノートパソコンどちらを選ぶべきか

デスクトップとノートパソコンどちらを選ぶべきなのか?結論から言うと、両方揃える事が出来ればベストです。デスクトップは自宅専用、ノートパソコンは外出専用として使えばどんな場面でも対応出来るからです。
最初はノートパソコンだけを購入しても問題無いですが、やはりデスクトップは画面サイズが大きいので、ノートパソコンに比べると快適に作業が出来る事は間違いありません。
またWebデザイナーは、あらゆる画面サイズに応じてWebページをデザインしていかなければならない為、デスクトップで見た時にどのように見えるのか表示チェックの検証をしないといけないし、ノートパソコンの画面サイズのファーストビューの表示領域というものを常に意識して制作をしていかなければなりません。
Webデザイナーである以上、外出先でも常にPCは常備しておきたいですね。予算がないという場合は、初めてのパソコンはノートパソコンを購入し、次に余裕が出来たら自宅用のデスクトップパソコンを購入すると良いでしょう。
4.Web制作に必要なパソコンのスペックは?
4-1.画面解像度・画面サイズ
Webデザイナーが使うノートパソコン・デスクトップの画面として最低でも以下のサイズをおすすめしています。
- ノートブックの場合は13インチ
(解像度は1280×800ピクセル) - デスクトップの場合は21.5インチ
(解像度は1,920 x 1,080ピクセル)
4-2.メモリとは? メモリ容量はどれくらい必要?
メモリとは名前の通り「記憶」するという事で、パソコン内で一時的にデータを記憶させる事が出来る部分です。Webデザイナーの場合は4GBだと少し少なく、8Gではストレスがあります。できれば最低16GBほどあれば十分に作業できるでしょう。
メモリは多ければ多いほど快適にPCが動きます、予算に余裕のある人はメモリを多く積むようにしましょう。
4-3.ストレージ容量 (HDD・SDD)
メモリは一時的に、データをPC内に記憶させる事が出来る部分である事は前述させていただいた通りですが、それに対してストレージ容量というのはデータをPC内に長期的に保存しておく事が出来る所で、ノート・デスクトップそれぞれ以下の容量があれば理想的だと言えます。
- ノートパソコン 512GB
- デスクトップ 1TB
4-4.CPU
CPUとは、(Central Processing Unit)の略でパソコンの中枢を司る処理装置の事で人間で例えると頭脳であり様々な処理の命令などを発する重要な部分です。パソコンのスペックはCPUで決まると言っても過言ではありません。PC検討の際には必ずCPUをしっかりとチェックするようにしましょう。
CPUで使われているのはintel社製の代表的なものとして以下のものがあります。
- cerelon
- Core i3
- Core i5
- Core i7
- Corei9
この中でもi9が2021年現在最速のCPUです。次にi5、i3、cerelonとなります。Webデザイナーが使用するスペックとして、最低でもCore i7の搭載されているマシンを選ぶ事をおすすめします。
CPUがcerelonなどのマシンなどを購入してしまうと、動作が遅いので作業効率が落ち、ストレスだらけの環境になってしまうので注意して下さい。
Webデザインで使用する場合としてi7が搭載されていれば、快適に作業する事が出来るでしょう。
4-5.無線LANの有無
デスクトップのタワーパソコンや安価なノートパソコンなどを購入してしまうと、無線LAN機能がついて無い場合が多く、Wifiが使えない場合が多いので購入時に無線LANがついているかチェックして下さい。
4-6.マシンの必要スペックまとめ
これからWebデザイナーとして使用するPCスペックは以下を参考にして購入していただければ、快適でストレスのない作業が出来る事をお約束します。
- ノートパソコン
【画面サイズ】13インチ以上(解像度は1280×800ピクセル)
【メモリ】最低8GB以上(16GB推奨)
【ストレージ】512GB以上
【CPU】Intel社 Core i7またはi9推奨。Macの場合はM1チップでも良い - デスクトップ
【画面サイズ】21インチ以上(解像度は1,920 x 1,080ピクセル)
【メモリ】最低8GB以上(16GB以上推奨)
【ストレージ】512GB以上
【CPU】Intel社 Core i7またはM1チップのiMac
5.Webデザイナーにおすすめのノートパソコン
5-1. MacBook Pro (late 2016) 現行モデル

画像出典 Apple.com
昨年フルモデルチェンジを果たした現行のMacBook Proはクリエイターの為のハイスペックマシンです。従来のファンクションキーがこのモデルからタッチバーにアップデートされています。前期のモデルと比べて薄く軽くなっていて、スペックに関しても申し分ありません。外出時もストレスなく持ち運びが出来るようになっています。Retinaディスプレイ搭載
価格は148,800円〜(Apple Store)
5-2.MacBook Pro 2015

画像出典 Apple.com
MacBook Proの前期モデル。
新型MacBook Proと比べてもスペックに関しては、前期モデルといえども、十分なスペックで快適にデザインを作業を行う事が出来るので、新型モデルが登場しても根強い人気を誇っています。お求めやすい価格になっているのでこちらもオススメのマシンです。
価格は¥128,800〜(Apple Store)
6.Webデザイナーにおすすめのデスクトップ
6-1.iMac Retina 4Kディスプレイモデル(21.5インチ)

画像出典 Apple.com
iMacの中でも画面解像度を大幅にアップしたRetina 4KモデルのiMac。
デスクトップならではの、ハイスペックで自宅で快適に作業出来ます。
価格は¥148,800 〜(Apple Store)
6-2.iMac(21.5インチ)

画像出典 Apple.com
iMac21.5インチ 通常のsRGBディスプレイモデル。実際のところWeb制作では、4Kの高解像度は今のところ、必須ではありません。それは4Kディスプレイが一般的に普及していなからです。Web制作ではこのモデルでも十分に対応出来ます。スペックに関しても申し分なく、自宅で大活躍する事は間違いない一台です。
価格は¥108,800〜(Apple Store)
7.Webデザイナーにおすすめのマウス
7-1.Apple Magic Mouse(マジックマウス)

画像出典 Apple.com
Magic MouseはApple社製の無線レーザーマウス。左右に指でなぞるとページ送り機能に。上下に指をなぞるとページをスクロールする事が出来ます。ダブルタップで拡大する事が出来たりその他にも設定次第で様々な動作がこのマウスひとつで出来ます。それらはまさに指先で起こるマジックです。一度使うと他のマウスが使えなくなってしまうくらい使いやすくおすすめです。やっぱり純正がいいですね。
価格は¥8,800(Apple Store)
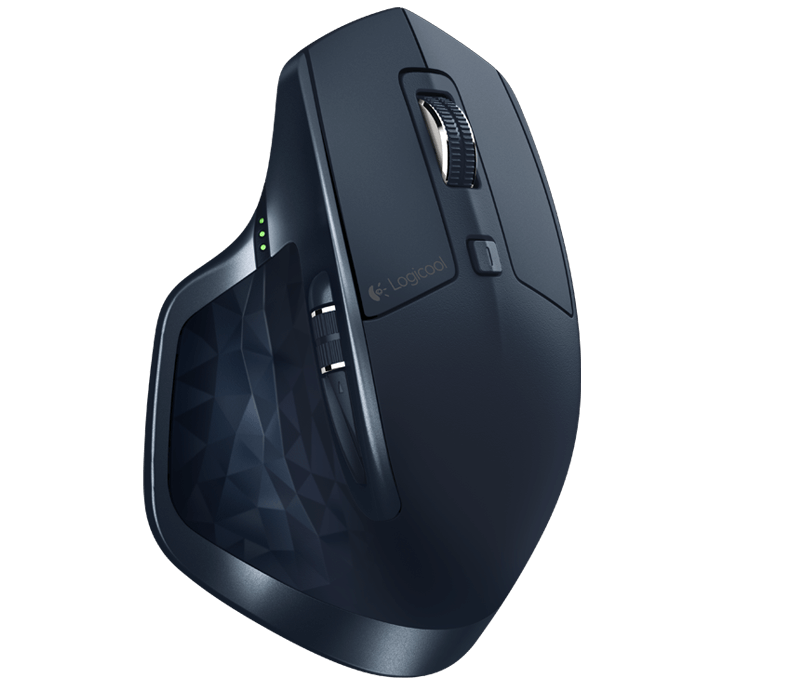
7-2.logicool社製のページ送り機能付ハイテクマウス

画像出典 logicool
マウスでもう一つおすすめといえばlogocool社製のマウスです。logocool社製のマウスはページ送りのボタンが搭載されていたり、スクロール加減を調整する事が出来たり、その他にも機能を設定出来たりと、ハイテクを売りにしています。さらに人間工学に基づいたフォルムは手のひらにしっかりとフィットするように設計されており、長時間使用していてもストレスを感じさせません。様々なデザインのマウスが出ているので、一度ホームページをチェックして下さい。
価格は12,880円(logicool)
まとめ
これからWebデザイナーを目指すには、何よりも始めに快適に作業出来るパソコンの購入をする事が大切です。「良いデザインは良い環境で」しか生まれないと考えています。まずは良い環境を整える事から始めましょう。
今回ご紹介させていただいたパソコンの必要スペック情報などを元にあなたに合った快適な一台と出会っていただき、快適なWebデザイナー生活をスタートして下さい。









この記事へのコメントはありません。